

Free Drive and Rover Replay
Click a marker to watch Curiosity in action, or choose from the list below.
BACK
REPLAY
Control Curiosity
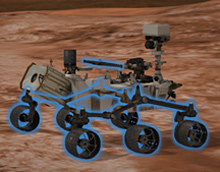
Bring Curiosity to life by moving the parts highlighted in blue. Click and drag the parts to make the rover's robotic arm, antenna and mast move.
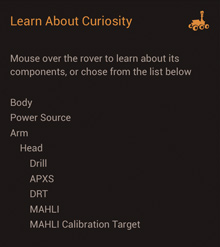
Learn About Curiosity
Mouse over the rover to learn about its components, or choose from the list below.
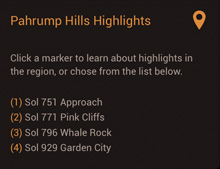
Pahrump Hills Highlights
Click a marker to learn about highlights in the region, or choose from the list below.
BACK
Welcome to Experience Curiosity
Click the information button in the top right corner to get started.
This application is best viewed in fullscreen, click the button to switch.
To return to , click the button.
About Experience Curiosity
Welcome to Experience Curiosity, a WebGL tool to learn about the Curiosity Rover and its adventures in the Pahrump Hills region of Gale Crater on Mars. Explore the highlights of the Pahrump Hills area, replay some of Curiosity's activities, or take control and use a virtual rover to have a look around.
To best experience this web application, we recommend using one of the following WebGL enabled browsers:
Other browsers may work, but Chrome or Firefox are suggested for a better experience except on iOS where Safari is prefered.
How to Use
Click and drag on the background to rotate the camera view. Use your mouse wheel or pinch the screen to zoom in and out from Curiosity.
From the left panel you can choose your view and explore features of Experience Curiosity.
Free Drive and Rover Replay
 |
Choose Free Drive and Rover Replay to explore the landscape or to watch Curiosity reenact events.
For Free Drive, click/tap anywhere in the landscape and Curiosity will drive to that location.
For Rover Replay, choose from the list to select an event and watch Curiosity in action. |
 |
You can also click/tap the corresponding markers in the landscape to experience Rover Replay. |
Control Curiosity
 |
Choose Control Curiosity to manually operate Curiosity components. |
 |
Several rover components will glow to indicate they are operable. |
 |
Click/tap an operable component as indicated by the highlighting above. A blue arrow will appear indicating how to maneuver the part. Click/tap and drag to move the part in the indicated direction. |
Learn About Curiosity
 |
Choose Learn About Curiosity to learn all about the rover components. Click/tap a component from the list to view a description of that part. Scroll the list to view more components. |
 |
You can also click/tap directly on the rover to select a component. The rover component will highlight. |
Pahrump Hills Highlights
 |
Choose Pahrump Hills Highlights to explore important sites in the region. Click/tap a location from the list to go there and view an image and description of that site. |
 |
You can also click/tap the corresponding markers in the landscape to visit a location. |
The right camera panel provides views from various cameras mounted on the rover and is available in all modes except Pahrump Hills Highlights.
 |
Click the left and right arrows to cycle through the seven available camera views. In the Control Curiosity mode, you can also click/tap and drag inside the camera window to control the camera's view. |
Tips and Tricks
| For more info about Experience Curiosity, tips on how to use the interface, and credits, click the circle "i" icon in the top right. | |
| Click/tap the arrows tab to collapse or expand a panel. |
Credits
Project Lead and Art Direction:
Brian Kumanchik
Design:
Brian Kumanchik, Erik Boettcher
Producers:
Kevin Hussey, Stephen Kulczycki
Technical Director:
Doug Ellison
Programming Lead:
Erik Boettcher
3D art:
Brian Kumanchik, Doug Ellison
RKSML Importer/Exporter:
Andrew Boettcher
Copywriters:
Carolina Carnalla-Martinez, Doug Ellison
UI Layout and Design:
Andrea Boeck and Justin Moore (Moore Boeck), Brian Kumanchik
Voice Talent:
Ashwin Vasavada and Jennifer Trosper
3D Web Engine: Verge3D
Yuri and Alex Kovelenov, Ivan Lyubovnikov, Mikhail Luzyanin
Special Thanks:
Alexander Menzies
Testers:
Daniel Sedlacko, Henry Kline, Elizabeth Landau, Tony Rice, Joe Kumanchik, Melody Ho,
Davit Stepanyan, Whitney Clavin, Alan Buis, Ashwin Vasavada, Grigory Odegov,
Rachel Zimmerman-Brachman, Randal Jackson, Holly Shaftel, Brian Morrison,
David Mittman, Steven Muckley, Alan Rich, Eric Hambright
Problem While Starting
To best experience this web application, we recommend using one of the following WebGL enabled browsers:
Other browsers may work, but Chrome or Firefox are suggested for a better experience exception on iOS where Safari is prefered. To check if your browser supports WebGL, you can visit https://get.webgl.org.